

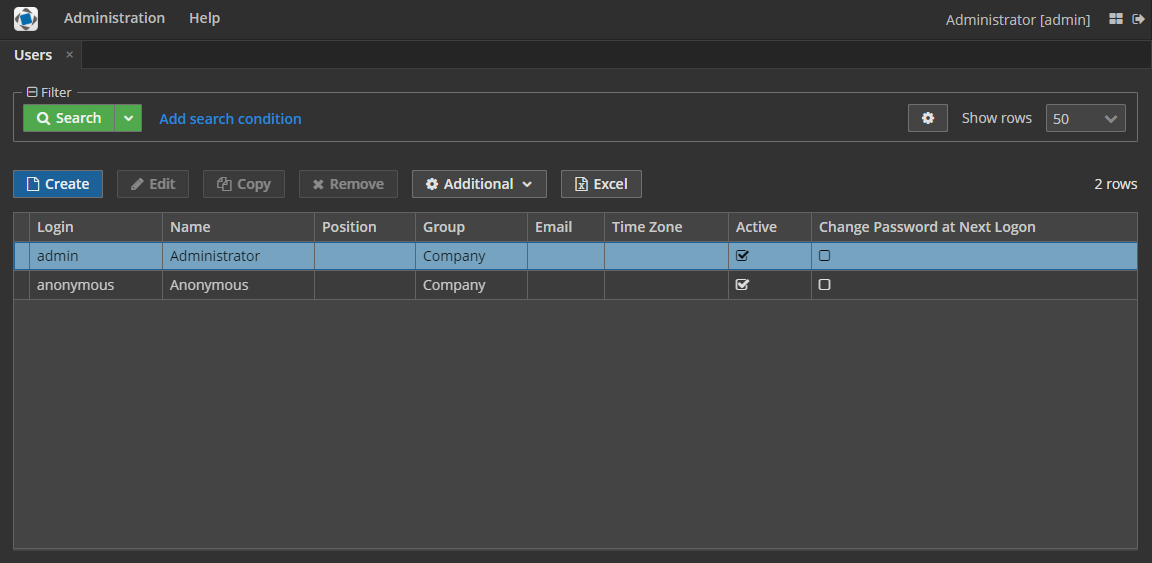
Screenshot of High Contrast Mode’s window with the default black pallette ( Large preview) You can check out by going to Settings, then clicking on Accessibility, and finally clicking on High Contrast. This has multiple purposes, like increasing readability, reducing a website’s visual noise by removing certain elements (and by extension, allowing them to have a better focus), and giving users full control of the website’s contrast. High Contrast mode is an accessibility feature that changes the look of our website and Windows applications by replacing the color of the different elements (like background, buttons, or text) with some user’s set up colors. In this article, I want to explain what it is and give a good set of practices we can keep in mind to make our sites more usable with this mode. This is a tendency I have seen in some websites at a point where we have normalized some practices that can harm users’ experience in WHCM. When we talk about accessibility, we tend to talk about many things - such as dark mode, keyboard navigation, prefers-reduced-motion, and screen readers - but there is one thing that does not receive that much attention: Windows High Contrast Mode (from now on, abbreviated as WHCM). We’ll check a good set of practices we can use for that purpose, and we’ll see the use of the media query forced-colors and its toolset to tweak our website as needed. In this article, we’ll see how to make our sites friendly for Windows High Contrast Mode.


 0 kommentar(er)
0 kommentar(er)
